あーどうも、みなさんこんばんちわっす。
こないだアキバでこんなBlutoothのスピーカーをゲットしました。

なんとお値段890円。
やすっ。笑
ま、音はぶっちゃけアレですが。苦笑
そんな感じで、最近アキバに行くたびにこういうやっすい電化製品をゲットするのにハマってるでお馴染みのだかひーです。ちーっす。
ま、それはいいとして。
|
|
「読者になる」ボタンを自分で作ってみたら意外と簡単だった。その方法とは。
この「はてなブログ」って、だいたいプロフィールの下とからへんに「読者になる」ってボタンあるじゃないですか?
俺の場合だと

実はこれ好きな場所にどこにでも貼り付けられるって知ってました?
やり方としては
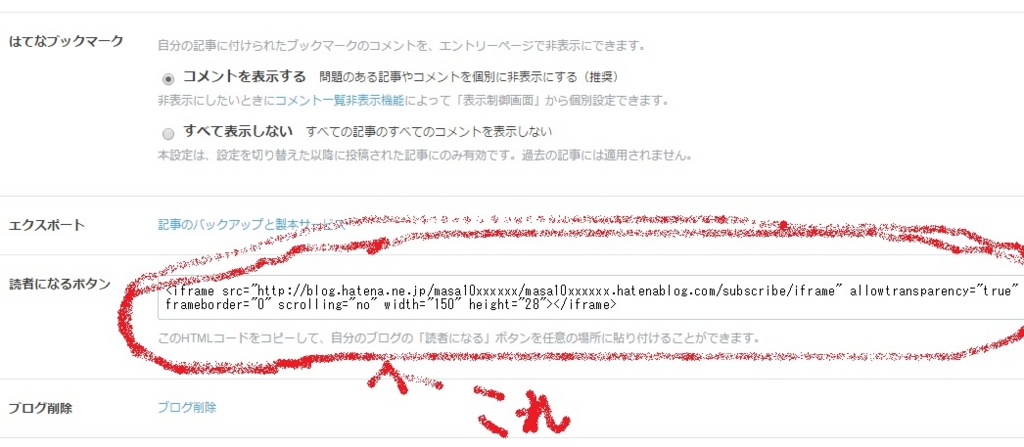
「設定」→「詳細設定」→「読者になるボタン」ってとこにある

をコピーして、HTML編集画面で貼り付けると
こんな感じに
↓
どこにでも好きなとこに貼れちゃうわけですねー。
けど、これぶっちゃけ見ずらいっちゃ見ずらいじゃないですか??苦笑
すげーちっちゃいし。苦笑
まあ、そもそもブログ自体がものすんごい魅力的なブログだったらこういうの別に気にすることもないのかもしんないんですけど、ぶっちゃけどうせ書いてるからにはやっぱ読者になってもらえたら嬉しいし、そのためにもこういう部分も大切にしたいじゃないですか?笑
だけど、気付かれなかったら何の意味もない。
そこでどうにかできないかとヒダカは考えたわけですよ。
で、足りない頭で3秒くらい考えた結果
自分で作ってしまおうと。
まさにDIY(Do It Yourself)
だもんで、さっそく作ってみた
要はざっくり言えば、自分で「読者になるボタン」の画像作っちゃって、そこにリンク貼っちゃえばいい感じのオリジナルのボタンができるはずなんですよ。理論上は。笑
まずはボタンを作成
ちなみに今回はいろいろ探した結果、このサイトで作ってみました。
このサイトだと、サイズの数値とか色とか文字とか指定するだけで、サクッといい感じのボタンが作れちゃいました。
マジで簡単だったからオススメ。
ちなみに今回は横300x縦70pixで作りました。
するとこんな感じのボタンが。

無駄に目立つように今回は赤ベースにしてみました。笑
画像にリンクを貼る
そして、次はこの用意した画像から「読者になる」ページに飛べるようにリンクを貼らなければいけない。
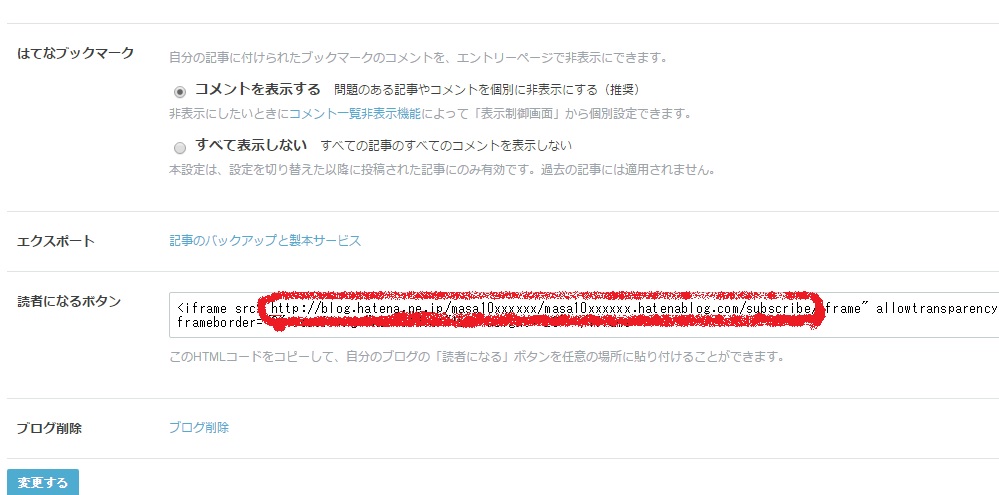
ちなみに「読者になる」ページのURLは、最初に方にも書いた「設定」→「詳細設定」→「読者になるボタン」ってとこにある

赤丸で囲った部分がURL。
ちなみに僕だと
ですね。
で、このURLに、用意した画像にリンク貼って飛べるようにすればいいのでやり方としては、まず先ほど作ったボタンの画像を、「写真を投稿」にアップ。
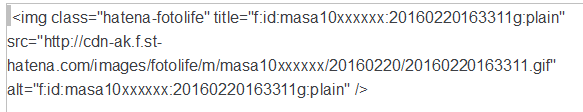
で、それをHTML編集で開くと

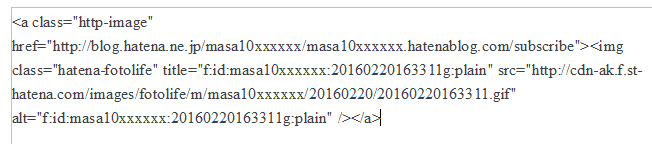
こういうコードが出てくると思うので、これを<a class=”http-image” href=”飛ばしたいリンク先のURL(「読者になるページの」URL)”>と</a>っていうので挟めばOK。
なんで僕の場合だと

って感じになります。
で、これをHTML編集から貼ってやるとこういう感じになるはず。(画像をクリックすれば僕の「読者になる」ページに飛べるはず)
で、あとはこれを好きなとこに置いてやればOK!!
あとがき
ま、途中でも書いたように、一番大事なのはやっぱブログの中身自体だと思います。笑
いくらここで頑張っても、中身ぺらっぺらのしょうもないブログだったら誰も読者にはなってくれないと思うんで。苦笑
だもんで、必ずしもやる必要はないと思いますけど、もし自分風にカスタムしてみたいぜ!!って人がいれば参考程度にしてもらえれば。
だもんで、せっかくなのでここでもしつこく貼っちゃうぜ。
押してみてもいいよ
↓ ↓ ↓ ↓ ↓ ↓
しくよろでーす!!笑
|
|




